type
status
date
slug
summary
tags
category
icon
一、下载和安装Vue
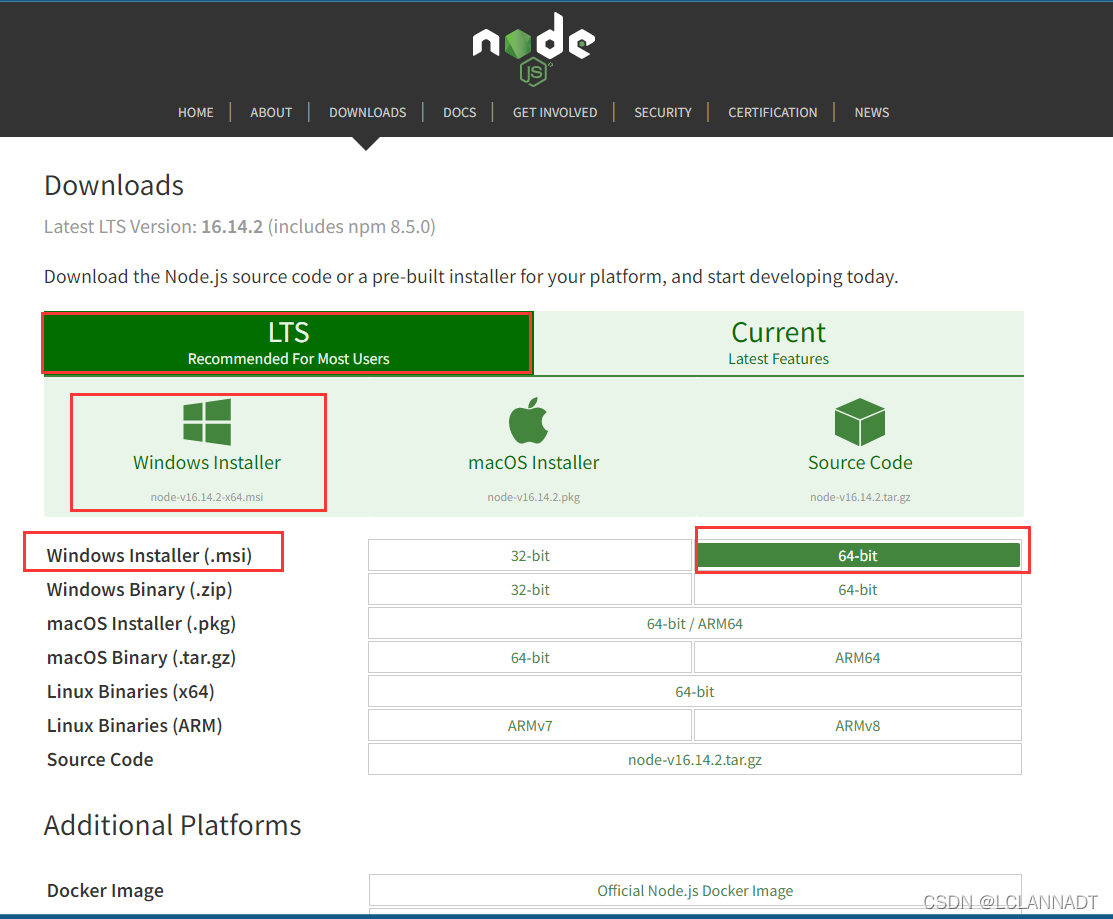
官网下载地址Download | Node.js

下载好后,双击下载的安装包。

点next

勾选I accept............,点next

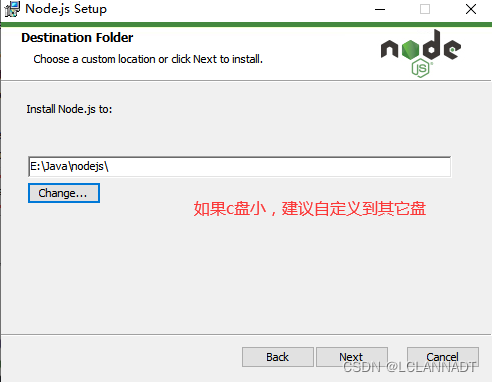
这里建议更改为自己想要的的安装目录,然后点next(可以自己先建好安装目录,我这里是提前建好的一个目录:E:\Java\nodejs)

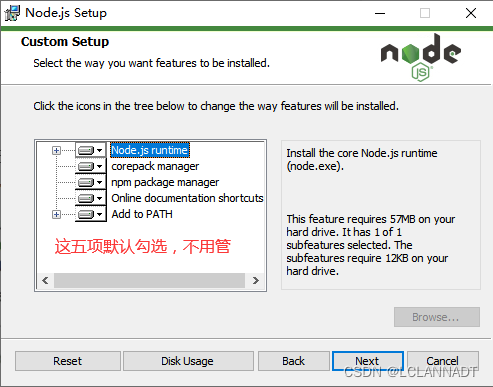
这里有五个选项,有时间可以看一下,就是安装的时候会安装一些组件和npm,同时会添加环境变量,右侧有说明。我们直接点next

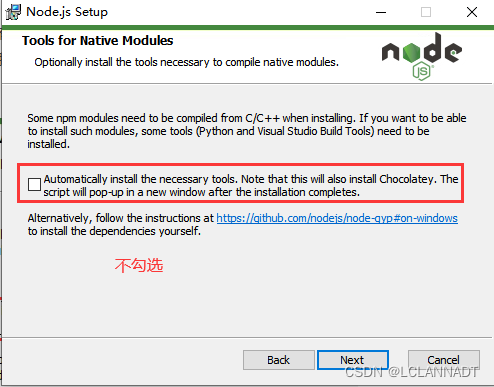
这里不用勾选,直接点next

install

finish
安装完成后,检查一下是否安装成功。
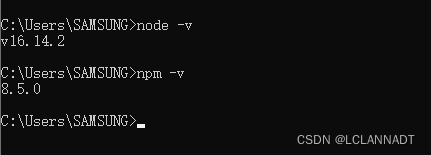
打开cmd,输入如下指令。

输出了版本号就说明安装成功了。
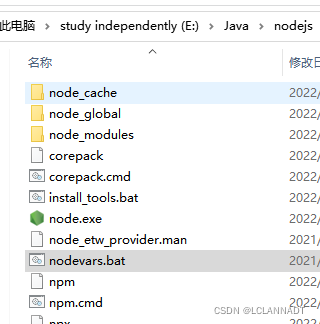
安装后的完整目录:

二、创建全局安装目录和缓存日志目录
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。

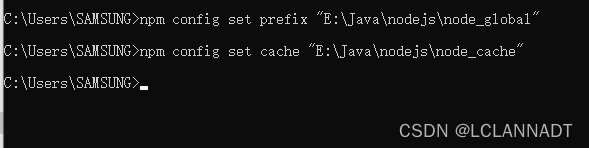
打开Dos窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"

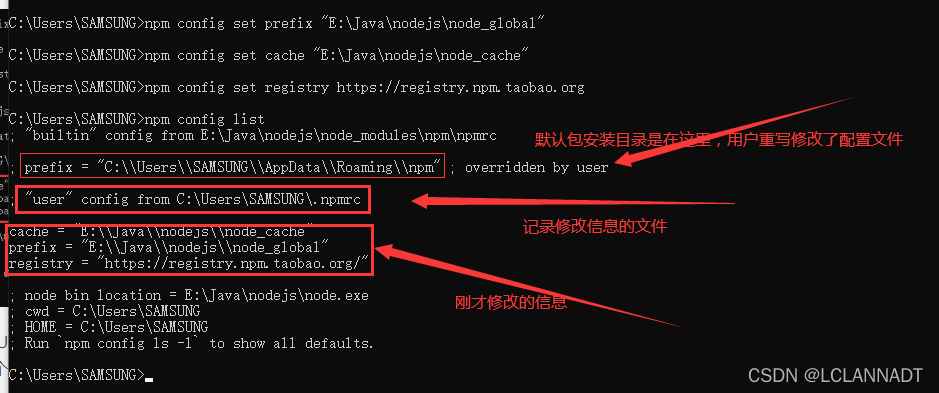
为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是Node.js淘宝镜像加速器,这里配置了就不需要安装了)
查看npm配置修改是否成功

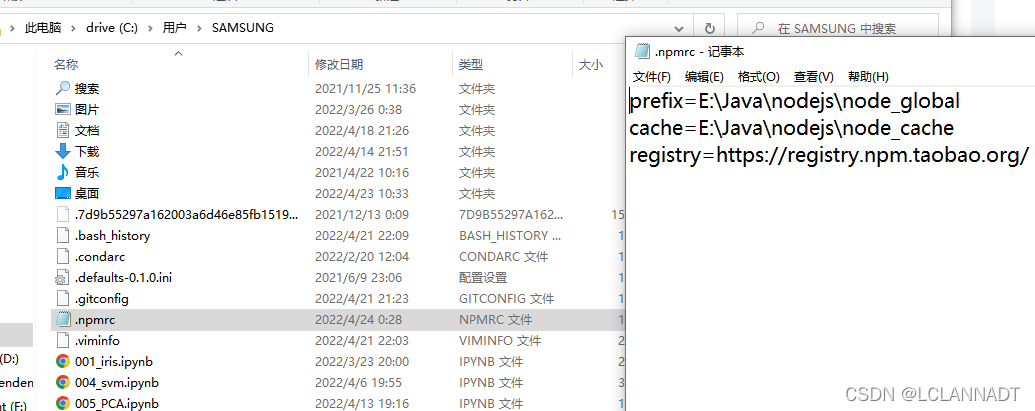
同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。

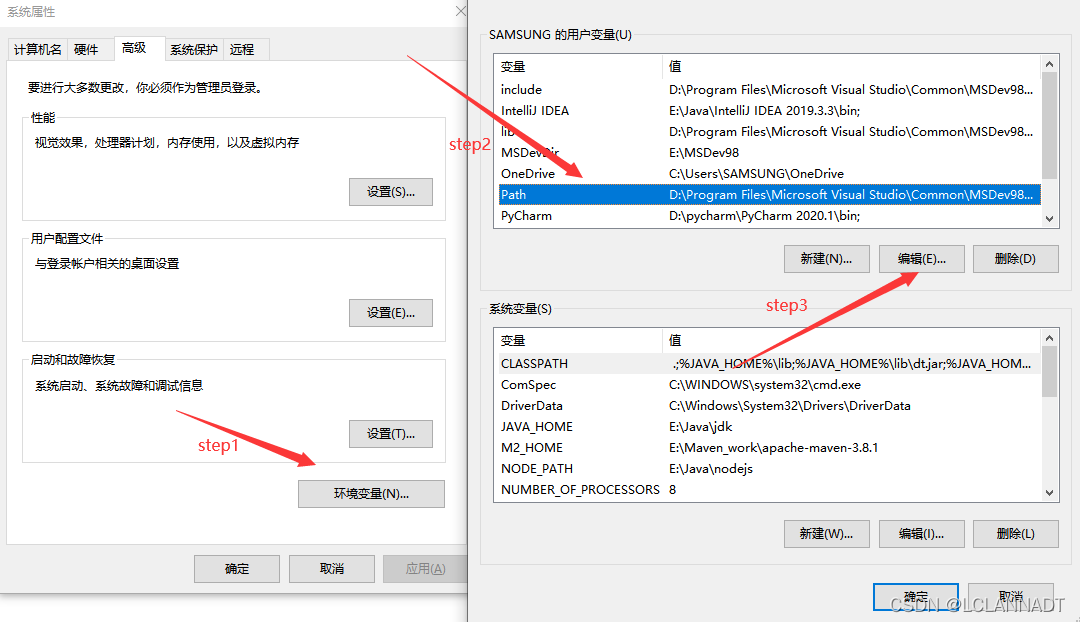
三、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量---用户变量---Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量---系统变量---Path里面的软件安装目录,我们需要增加和修改一下。
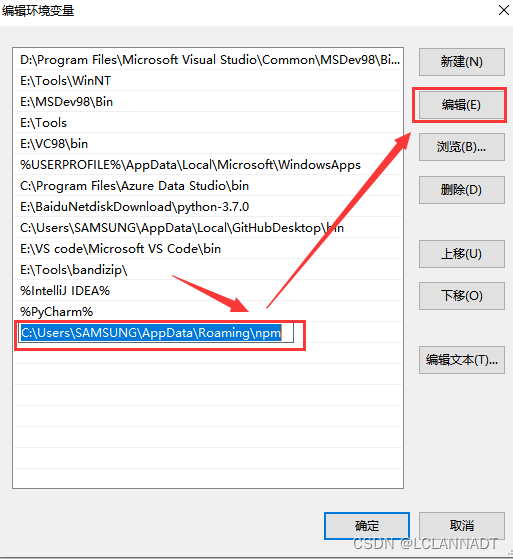
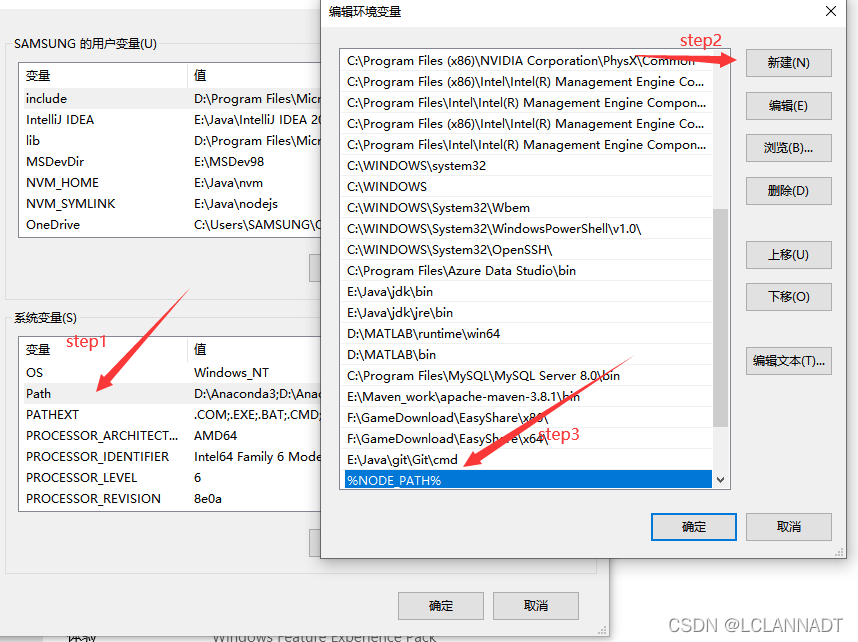
1. 环境变量---用户变量---选中Path---点编辑

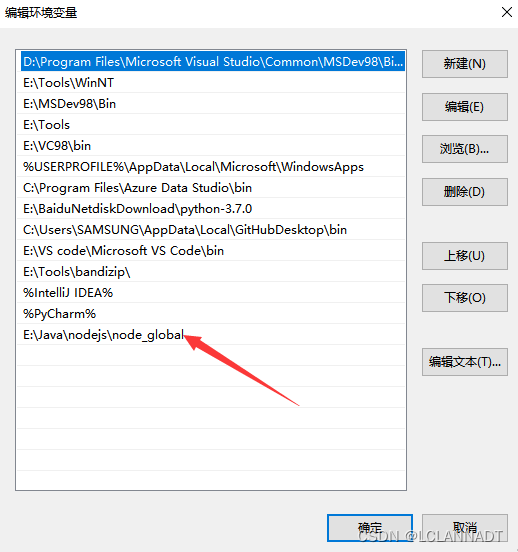
将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global


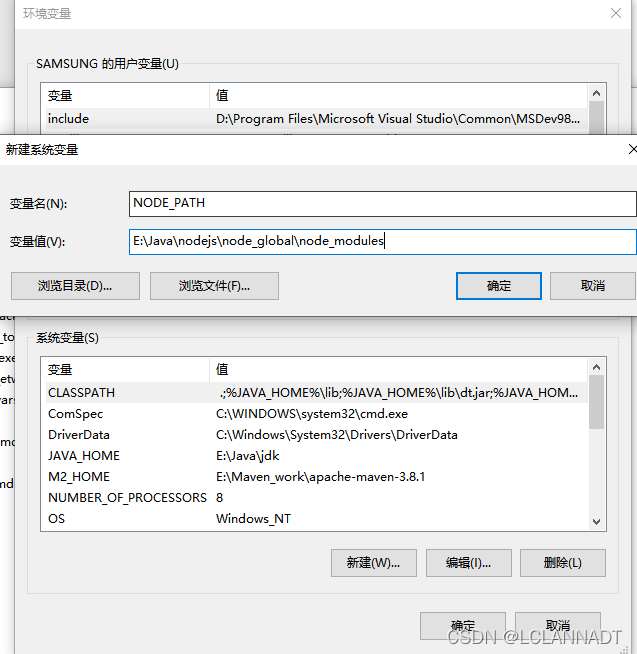
2. 环境变量---系统变量---新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。

记得在系统变量---Path添加上%NODE_PATH%

三、安装vue
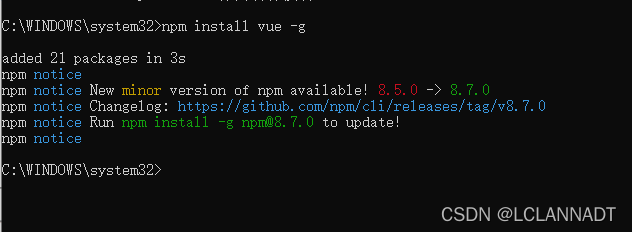
1. 安装vue.js
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
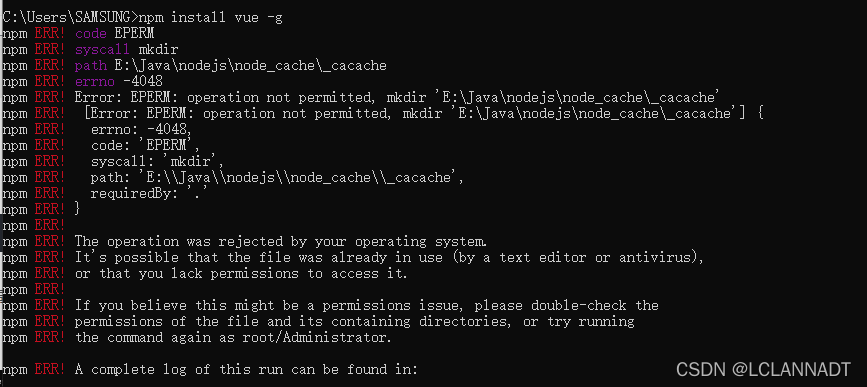
如果出现了这个问题,是因为当前用户没有这个权限。

网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,因为那个文件删除了,我们前面修改的全局模块目录和缓存目录配置就没了!!!到时候vue包就下载到C:\Users\你的用户名\AppData\Roaming\npm去了,也就是默认的地方去了,那我们前面修改就没意义了。
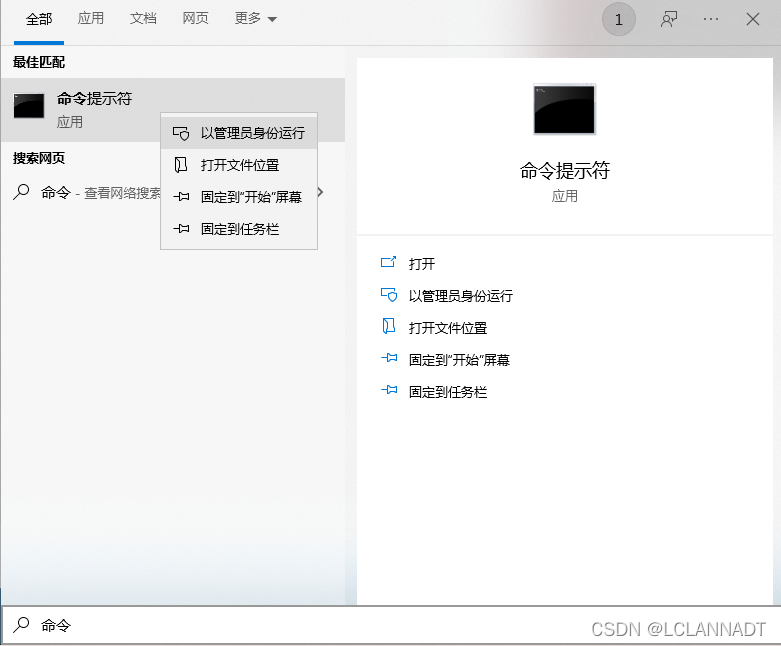
正确的打开方式是,用管理员身份运行呗!
Win + s 搜索 “命令提示符”,右键以管理员身份运行。


2. 安装webpack模板

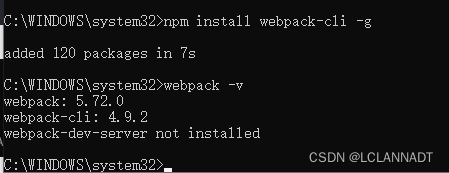
此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli

输入 webpack -v,能输出版本号就说明都安装好了。
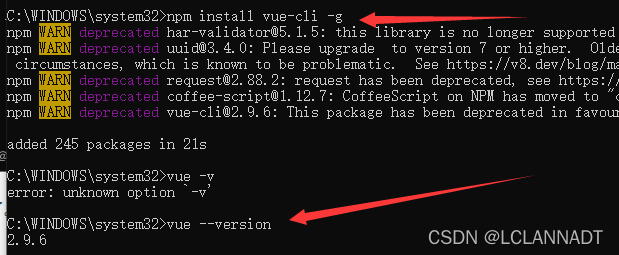
3. 安装脚手架vue-cli

输入vue --version,能输出版本号就说明安装好了。
4. 安装vue-router

都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。

- 作者:BOB
- 链接:https://hb2001.vercel.app/article/126678cd-7808-806e-af04-e6c30b69df01
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。